昨天介紹了Node.js,今天我們就要來實際安裝Node.js啦
首先當然是到官網去下載Node.js囉
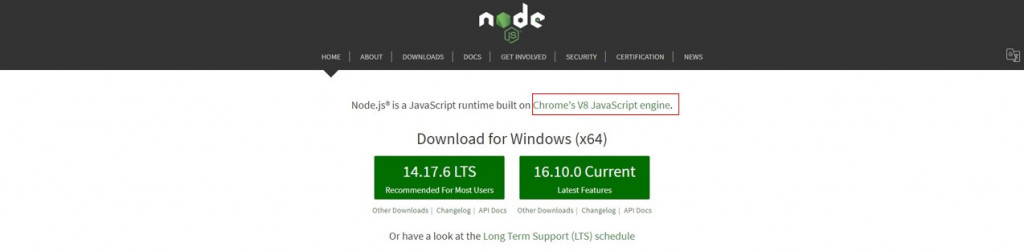
在官網中我們可以知道Node.js使用的是Chrome's V8 JavaScript engine,這個是google開發的JavaScript引擎,它是負責JavaScript的轉譯;接下來是下載,在這裡你會看到有兩個版本可以下載,LTS是穩定版的,Current是目前的最新版,就看自己喜好哪個囉~
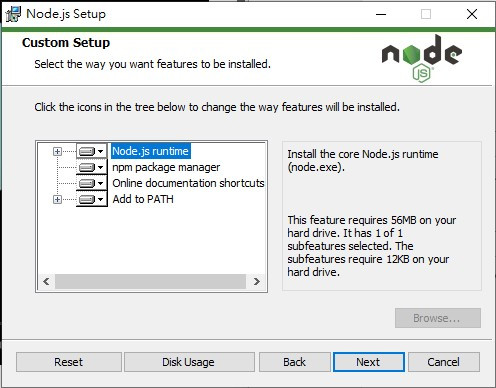
接下來介紹一下他安裝的東西讓你衡量看看哪些是你覺得自己可以不用安裝的
安裝後我們來用VS Code測試一下吧!
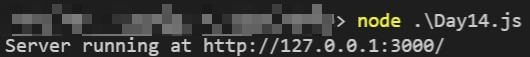
今天的專案是使用官網中提供的Hello World去做安裝測試的!接著在VS Code terminal的地方去找到我們檔案的位置,並且輸入node .\ +專案名稱(node後要記得空一格喔!),接著它就會出現Sever running at + 網址,然後我們就可以利用這個網址看到伺服器的運作了